利用Prism或IE9将网页变为桌面应用程序(Application)
提醒:本页面将不再更新、维护或者支持,文章、评论所叙述内容存在时效性,涉及技术细节或者软件使用方面不保证能够完全有效可操作,请谨慎参考!
一般情况下我们打开一个网站是通过浏览器的方式,这样打开的网站将会有地址栏前进后退按钮等一系列的浏览器特性,随着B/S应用和追求最大可视浏览面积的兴起,大家可能不再满足于一般的浏览器特性,因为我们已经让我们的网站看上去更加应用程序化,特别是Ajax应用的推广,大家可能感觉以网页的形式去构造交互式程序将变得比直接通过类似于C/C++编程得到的桌面应用来得方便,但是如何让我们的网页看上去更加像桌面应用程序呢,这里就需要借助于浏览器。
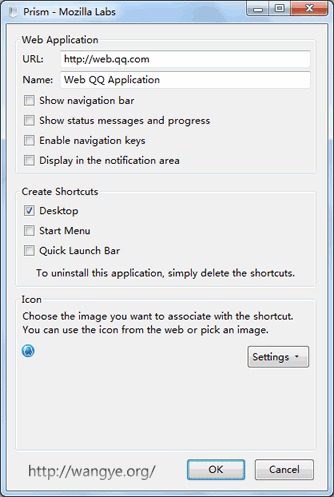
其实Mozilla实验室很早就推出了一款实验型产品,那就是Prism( 官方主页 ),这个就是借助于火狐(FireFox)浏览器的内核将网页变得更像应用程序,其可定制的东西有不少,包括建立图标什么的一应俱全。

现在Prism除了推出独立版本外,还另外以火狐浏览器插件的形式推出了 Prism插件 ,这样我们可以通过火狐浏览器随时将喜欢的网站转变为桌面应用程序。
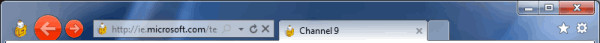
最近随着IE9的推出,浏览器又掀起一番大战,除了IE9利用图形显卡加速这一特性外,还有什么值得我们关注的呢?看到这里,聪明的你肯定想到那就是IE9的将网页转变为桌面应用的功能,的确,我们可以直接将选项卡拖动到开始栏上,让其成为一个按钮,下次访问时就可以直接双击这个按钮来启动这个网页“程序”,这也被称为“固定网站”功能,是不是很方便呢,但是可能大家会觉得这样没有Prism那样容易定制,其实不是这样子的啦,微软早就想到了这些,所以其推出一些特定的meta元标签来让网页开发者自己定制应用程序的行为,让我们看看都有哪些功能吧。
通过 MSDN上的介绍 我们知道可供定制的主要有:
- 设置固定网站的起始页
- 指定当鼠标指针悬停在任务栏和桌面上的固定网站按钮上时出现的工具提示文本
- 限制浏览器窗口的初始大小
- 自定义固定网站浏览器窗口中“后退”和“前进”按钮的颜色
- 向跳转列表添加静态任务
部分实例如下:
<!--指定应用程序的标题-->
<meta name="application-name" content="王晔的个人网站" />
<!--指定tooltip,当鼠标悬停在选项卡或图标时出现-->
<meta name="msapplication-tooltip" content="网页制作技术交流" />
<!--指定初始网站的大小,每次打开将处于这样的大小下-->
<meta name="msapplication-window" content="width=1024;height=768" />
<!--浏览器后退和前进按钮的颜色-->
<meta name="msapplication-navbutton-color" content="#FF3300" />
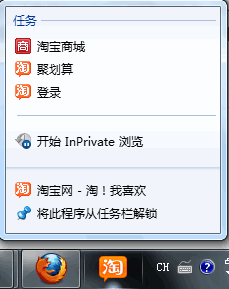
下面介绍个更加有用的特性,那就是结合了Windows 7的Jump List功能的导航。就像下面淘宝那种。

摘录的淘宝实现代码如下:
<meta name="msapplication-task"
content="name=淘宝商城;action-uri=http://www.tmall.com/;icon-uri=http://img02.taobaocdn.com/tps/i2/T1bZNxXjXjXXXXXXXX.png" />
<meta name="msapplication-task"
content="name=聚划算;action-uri=http://ju.taobao.com/index.htm;icon-uri=http://www.taobao.com/favicon.ico" />
<meta name="msapplication-task"
content="name=登录;action-uri=https://login.taobao.com/member/login.jhtml;icon-uri=http://www.taobao.com/favicon.ico" />大家不难看出content后面指示了每个Item项目的配置,其中name代表显示的名称,action-uri代表跳转的地址,icon-uri代表前面的小图标地址,怎么样是不是很容易?
如果想深入研究的话建议参考微软的MSDN文档 《固定网站开发人员文档》 。
2011年5月22日更新
对于IE9的固定网站(Site Pinning)的功能,微软为我们提供了在线生成工具,大家不妨一试,地址是: http://www.buildmypinnedsite.com/ 。

HTA新版?
呵呵,这个和MS HTA有区别,一个是利用了火狐内核的,一个是利用最新的IE9 Pin功能。