Webkit内核浏览器下搜索框大小及文字下沉问题
提醒:本页面将不再更新、维护或者支持,文章、评论所叙述内容存在时效性,涉及技术细节或者软件使用方面不保证能够完全有效可操作,请谨慎参考!
感谢
Prouz
的提出这个问题
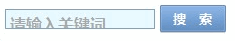
问题如下图所示(Safari或者Chrome等基于Webkit核心的浏览器):

由于很少使用基于Webkit内核的浏览器,比如Safari和Chrome什么的,以至于自己一直没有很好的重视这个问题,今天 Prouz 提出了这个问题,于是我便开始研究,但是随着研究的深入,发现问题也越来越多。
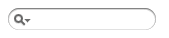
首先是在Webkit内核浏览器下搜索框特有的样式,通过Google的开发人员工具结合网上搜索发现这么一个Webkit的私有属性-webkit-appearance,关于这个的介绍可以看 CSS Webkit Appearance 这篇文章,其定义了input在Webkit浏览器下的各种表现,尤其在苹果的Safari浏览器下,比如搜索框是这个样子的:

这样就导致我们原先定义的样式全部失效,当然我们可以将input的type="search"改成type="text"来解决这个问题,当然这是一种偷懒的做法,也不符合HTML5的定义,当然对于HTML5定义的表单可以参考 A Form of Madness 这篇文章,这篇文章作者告诉我们可以通过定义-webkit-appearance:textfield来解决这个问题,不过也有网友建议使用-webkit-appearance:none。
input[type="search"] {
-webkit-appearance: textfield;
}问题是解决了,但是发觉在Webkit核心下搜索框高度无法和其他内核浏览器一样,这是个很奇怪的问题,同样的也导致了搜索文字的下沉,也就是 Prouz 所反映的情况,通过调用Chrome开发人员工具,找到问题所在。
.search {
height:20px !important;
height:21px;
}一个为了兼容IE6的写法,开始以为是!important导致的,但是后来发现如果height有覆盖属性搜索框就一定会有个怪异的高度。
后来通过搜索得到CSS Tricks的 WebKit HTML5 Search Inputs ,但是感觉其只是描述了问题所在,没有给出个较好的解决方案,当然也没有用到属性覆盖,试了下这篇文章下面网友评论的方法,就是禁用Webkit搜索表现特性:
input[type="search"]::-webkit-search-decoration,
input[type="search"]::-webkit-search-cancel-button,
input[type="search"]::-webkit-search-results-button,
input[type="search"]::-webkit-search-results-decoration {
display: none;
}但是问题依旧,这个问题只能先放这儿,改天详细研究,目前给搜索框留了个高度,去掉!important覆盖,然后改小了padding值,于是搜索框稍稍正常些,但是细心的网友会发现其实还是有几像素的区别,但是至少不会在Chrome和Safari下产生怪异的高度了。

这明显是瞎定义height没去关注line-height的缘故啊
印象中line-height这个是设置文本框文本垂直居中用的,对于文本框高度,根据百度泛用户体验的《如何更好地控制input输入框的高度》这篇文章介绍,应该是和box-sizing和height有关系的。实际操作下来基本上很多定义文本框的CSS都采取了padding和line-height进行样式控制。最新的文章《利用CSS的box-sizing属性控制input输入框的高度》。 谢谢你提出的这个问题,欢迎交流。
height:20px; line-height:22px; border:1px solid #666; padding:2px 3px 2px 10px; vertical-align:middle; 这是我的解决方案 设定高度height:20px之后 将行高设定为22px让文字下沉1px,然后通过podding调整大小,覆盖边框属性 实测win7下在Chrome8.0,IE6,新版FF,新版Opera基本保持一致 无需hack 我这面Chrome下和IE6下高度也是一致的 box-sizing:border-box我觉得并不是最适合的解决方式
恩,基本上我也很少遇到采用box-sizing:border-box方案的,大多是采用类似你的办法。