使用pngout和RIOT压缩优化你的图片
提醒:本页面将不再更新、维护或者支持,文章、评论所叙述内容存在时效性,涉及技术细节或者软件使用方面不保证能够完全有效可操作,请谨慎参考!
很多朋友在完成一份网页作品时往往欣喜不已,尤其是在本地浏览时的那份UI的完美呈现,但是在实际部署时往往发觉网页的浏览会很慢,尤其是在小水管网速的情况下,使用 PageSpeed 查看发现原来是图片拖累了加载速度,当然 PageSpeed 也很厚道的提供了份压缩好的图片给我们,我们可以直接用 PageSpeed 压缩的图片,在网页前端完成后我们往往会忽略很多后续工作,压缩优化图片就是其中一项重要的工作。
下面我向大家介绍下压缩图片的小工具,具体的效果由个人把握,当然减少体积的前提是损失质量,具体还要看大家权衡。
PNGOUT
一个非常好用的小工具,我们可以访问
Ken Silverman的主页
以获取其最新版本,下载好PNGOUT.EXE然后将其放至指定目录,当然这是控制台程序,也就是说我们必须在命令提示符的状态下才能使用。简单的命令如下:
pngout 输入文件 输出文件
比如 pngout logo.gif logo_out.png ,那么logo_out.png就是我们压缩好的,输入文件支持png、gif、bmp、jpg、tga、pcx等格式,输出文件貌似只支持压缩成png。当然还有很多指示压缩级别的开关选项,具体可以查看作者给我们提供的 在线手册 。
RIOT
如果说大家对PNGOUT控制台命令行过敏的话不妨试试这个,我们可以访问其
官方主页
获得最新版本,不过貌似其官方网站上始终下载不了,我后来在国外某知名下载站点弄到后放在
这里
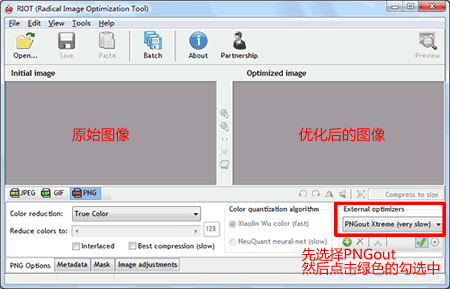
提供给不能下载的童鞋们,RIOT给我们提供了一个易用的GUI,当然更重要的是其可以压缩输出jpg、gif、png等3种格式,基本囊括了网页上使用的图片,如果大家对刚才介绍的PNGOUT恋恋不舍的话,我们的RIOT可以将PNGOUT作为插件进行调用,这样我们可以借用RIOT的壳然后用PNGOUT的内核进行PNG图片的压缩,怎么样够强大的吧,当然你需要把刚才下载的PNGOUT.EXE放在RIOT安装目录的plugins文件夹下,然后启动RIOT并切换到PNG选项卡,然后如下图设置:

具体怎么使用我相信很简单,那些洋文应该难不倒大家,不过要提醒的是在没有熟练使用前记得备份你的源文件哦。
2011年5月11日更新
最近经常在公共电脑上写文章,图片本地压缩比较麻烦,不过我找到一个在线压缩的,还是比较方便的,网址: http://www.punypng.com/ 。

你网站右侧的搜索框,字体大出了框框……
@Prouz 貌似在Safari、Chrome等浏览器下会出现那个情况,主要是因为文本框的type="search"导致被替换为其专用搜索框引发的问题,让我疑惑的是为什么CSS在这里不起作用,我还在调试这个问题,感谢你的提出,我会尽快完善。
好工具,收藏啦。以前用PHP编写的图片加水印,无意中发现,加了水印后,图片竟小了很多。而且显示效果肉眼也看不出差别。
@Zen Cart小工 可能PHP看图片太大加水印不方便,就顺便代劳压缩了,呵呵,开个玩笑~~
pngout的压缩效果确实挺好。