巧妙利用label标签去除按钮点击或者submit按钮的黑框线
提醒:本页面将不再更新、维护或者支持,文章、评论所叙述内容存在时效性,涉及技术细节或者软件使用方面不保证能够完全有效可操作,请谨慎参考!
HTML的label标签大家应该不会陌生,什么?没用过?那可以好好看下aoao的这篇 《各位大大行行好,给checkbox配个老婆(label)吧》 文章。一般在表单中使用,给类似的checkbox或者radio框配上label,明显有助于改善用户体验。
这里借用一下aoao的测试示例:
点啊点啊点这里也没用
上面测试示例的代码如下:
<input type="checkbox" name="testtest" id="testtest" />
<label for="testtest">点啊点啊点这里</label><br />
<input type="checkbox" name="testtest" />点啊点啊点这里也没用好了,明显感觉的出点文字就能勾选的舒坦吧,当然要使这个label生效,我们只需要给input配一个唯一的id号,然后label标签使用for属性写上这个id号就可以了,当然不希望使用id号的话可以通过下面这种方式使用label功能:
<label>
<input type="checkbox" name="testtest" />
点啊点啊点这里
</label>其实就是把input放到label里。好了,说了这么多,其实主要为接下来的正文铺垫一下。
现在做Web UI的都希望自己表单的input按钮多么多么美观,于是使用各种按钮背景,一般情况下我们这样考虑我们按钮的背景:

这个背景可以采用简单的渐变或者高光背景然后repeat-x,边框直接设置border就可以了,似乎这种想法没有问题,比如下面简单的渐变背景:

然后采用下面的样式针对于按钮(这里CSS进行了简略处理,只作为演示,不保证每个浏览器效果一致):
.button {
background:#fff url("btnbg.png") repeat-x 0 center;
height:25px;
width:130px;
border: #707070 1px solid;
}<input type="button" class="button" value="登录" />然后我们的按钮显示如下:

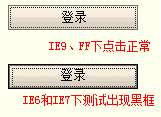
恩,很好,貌似也没有什么问题,但是我们打开IE7或者IE6浏览器,点击这个按钮的时候就会发现问题所在了:

好吧,万恶的IE,不过IE9下没发现什么问题,IE8没有测试,如果说你不建议点击时的黑框的话,那么如果我们把type设置为submit,是的,提交表单经常需要submit按钮,就像下面这样:
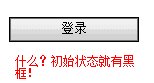
<input type="submit" class="button" value="登录" />你会发现submit初始状态就是这种焦点获取的黑框样式:

怎么办?如果设置border:none,也就是说不要border,那么这种黑框就没有了,所以有种解决办法是直接把框写死到背景上,然后去除border,即设置border:none。比如下面这个按钮样式的背景罗列。这种办法的缺点想必大家都清楚,就是灵活性差了点,有多少size的按钮就要准备多少size的背景。

一直以来我也很天真的认为就这么一种办法了,直到我膝盖中了一箭,偶然一次查看FaceBook的HTML代码发现了其高明之处,FB也使用了边框border,背景是背景的分离办法,但是其在IE7或者IE6下就是没有黑框,实现方法很巧妙,就是利用了label的特性,具体思路就是input按钮去除框线(border:none),然后input外面套上label,border写到label上,由于input被去除了border,所以不会出现黑框,同时外面的label有border,所以用户可以看到正常的框线,当然由于label的特性,你点击label的时候也等于点击了input按钮,哦,对了,为了模拟得更好一点,你可以设置他们的cursor为pointer,改良版的代码如下:
<style type="text/css">
.button-fixed {
background:#fff url("btnbg.png") repeat-x 0 center;
height:25px;
width:130px;
border: none;
margin:0;
cursor: pointer;
}
.button-wrapper {
display:block;
padding:0;
width:130px;
border: #707070 1px solid;
cursor: pointer;
}
</style>
label模拟去黑框普通button按钮
<br />
<label class="button-wrapper">
<input type="button" class="button-fixed" value="登录" />
</label>
<br />
label模拟去黑框submit按钮
<br />
<label class="button-wrapper">
<input type="submit" class="button-fixed" value="登录" />
</label>好了,label的又一个妙用我就讲到这里啦!测试代码这里下载: 按钮黑框测试.zip 。

确实是个好方法,学习了
王总果然是出名了,我在网上搜搜python相关的文章,然后就这样被绕进来了。
我会继续努力的:-)
如果我有很多的按钮,那岂不是每个都要加lable标签,貌似很麻烦啊,有木有只改样式的方法啊?
对于很多按钮的情况,我建议采取背景图的方式,由CSS引入按钮背景图,并且将border设为none。