网页前端设计之HTML5表单特性的小技巧
提醒:本页面将不再更新、维护或者支持,文章、评论所叙述内容存在时效性,涉及技术细节或者软件使用方面不保证能够完全有效可操作,请谨慎参考!
在网页设计过程中经常会有一些容易被我们忽略的细节,大部分主流的浏览器会为我们提供一些形如自动完成、自动更正、自动大写、拼写检查、语音输入等人性化特性,但是并不是任何场景下我们都需要这些特性,比如对于电子邮件地址的输入,我们就不需要自动更正、自动大写、拼写检查等特性,而对于用户登录表单,为安全考虑则不希望自动完成的特性存在,今天要介绍的就是这些特性以及如何禁止这些特性的存在。
1. 自动完成(autocomplete)
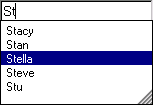
大部分浏览器为了便于你下一次填写表单可能会有记忆功能或者又称为“自动完成”,形如下面的图示:

这里介绍的是控制自动完成特性的HTML属性
autocomplete
,通过设定该属性值为
off
表示自动完成特性关闭。
我们可以关闭特定表单元素的“自动完成”记忆特性:
<input type="text" autocomplete="off" />
如上设定之后,下次输入或者双击文本框就不会有下拉框提示了。为了方便起见我们甚至可以直接对整个
form
表单元素进行设置:
<form action="?" autocomplete="off">
...
</form>这样表单中所有元素将不具备自动完成特性。
假如对于password密码框设定
autocomplete
则会让浏览器关闭用户保存密码的提示。
该特性至少支持的浏览器: Firefox (since version 38), Google Chrome (since 34), and Internet Explorer (since version 5).
2. 自动更正(autocorrect)
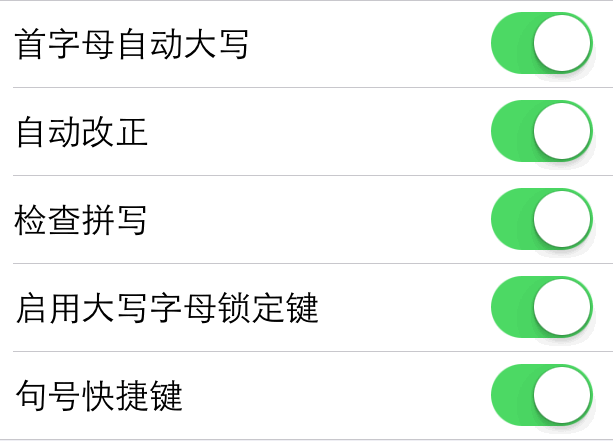
该特性常见于移动设备浏览器网页开发中,比如在苹果设备iPhone的Safari进行表单输入时经常会有自动更正特性的存在,当然在打文章的时候这种特性可以大大降低文章的拼写错误,但是在一些特定场合,这种特性就会给我们带来麻烦。

关闭的方式依然是通过设定
off
属性值来完成。比如对文本框进行单独设置:
<input type="text" autocorrect="off" />
同样的我们也可以对全局表单元素
form
进行设置。
3. 自动大写(autocapitalize)

这个属性同样的应用于移动设备浏览器网页开发中,这个属性有个特殊的地方,也就是除了
off
外还有另外的取值:
当设置了autocapitalize="words",每个单词的开头字母会自动大写。 当设置了autocapitalize="characters",每个字母都会大写。 当设置了autocapitalize="sentences",每句开头字母会自动大写。
同样的这个属性可以应用于表单元素
input
或者是表单
form
:
<input type="text" autocapitalize="off" />4. 拼写检查(spellcheck)
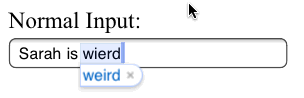
该特性主要应用于提示可能的拼写错误,如果有拼写错误则以明显下划红线或者其他记号标出,如下图所示:
但需要注意的是这个取值
只有
两个
true
或者
false
,
不是
on或者off,同样可以应用于表单元素
input
或者是表单
form
:
<input type="text" spellcheck="false" />
假如需要使用拼写检查的小技巧,只需要将
spellcheck
设置为
true
即可,可能有人要问了,这个拼写检查只能检查英文吗?这个可不一定,一般这是有
lang
属性决定的,比如:
<html lang="en">
<body>
<textarea></textarea>
<textarea lang="fr"></textarea>
<div lang="ru">
<textarea></textarea>
</div>
</body>
</html>
第一个
textarea
的拼写检查受
lang="en"
控制,以英语词汇进行检查,而第二个
textarea
的拼写检查受
lang="fr"
控制,以法语词汇进行检查,而最后一个
textarea
受到
lang="ru"
控制,以俄语词汇进行语法检查,当然前提是你的浏览器已经安装词汇字典,否则语法检查功能将会自动关闭。
5. 语音输入(x-webkit-speech)
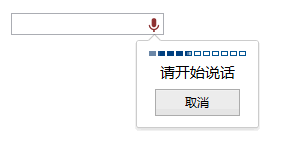
其实这个是Chrome的特有属性,貌似在新版本中已经被废止,如有表单元素包含此属性则元素旁会有语音输入的小话筒,点击即可语音输入。

<input type="text" x-webkit-speech />今天先介绍这么多,当然随着以后浏览器的发展肯定有越来越多的新特性被加入,合理运用这些新特性将会让我们网页设计前段在人性化和易用性上如虎添翼。

html5 的确省心,很多标准功能都交给了浏览器完成,让开发者方便了很多。。