解决Django Admin管理界面样式表(CSS Style)丢失问题
提醒:本页面将不再更新、维护或者支持,文章、评论所叙述内容存在时效性,涉及技术细节或者软件使用方面不保证能够完全有效可操作,请谨慎参考!
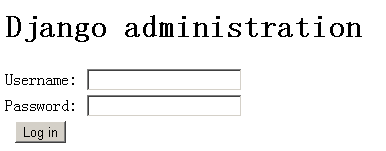
配置Django Admin,关于如何启用请参考Django官方文档 《Activate the admin site》 。但是我在配置过程中登录 http://example.com/admin 后台时出现样式表丢失的问题,比如说界面变成了这样:

上网搜索了不少文档,多是Apache环境下的解决方案,我配置的是Nginx服务器,所以根据Apache的解决提示进而摸索办法,最终要解决这个问题我这里总结有3步(假设已经配置好admin登录系统):
1. 修改 settings.py 中 STATIC_ROOT 为你的static静态文件的物理路径,比如说我静态文件存放在 /home/user/www/static 中,首先创建www目录下的static文件夹,最后修改 settings.py 中 STATIC_ROOT 指向 /home/user/www/static 。
2. 运行 python manage.py collectstatic 命令,这将从Django资源包中复制必须的静态文件到STATIC_ROOT指示的static文件夹中,这其中包括admin界面所必须的样式表(style)、图片(image)及脚本(js)等。
这里提示一下,假如不做第1步的话,直接运行这个命令会导致如下的错误提示(最后几行):
File "/usr/lib/python2.7/dist-packages/django/contrib/staticfiles/management/commands/collectstatic.py", line 41, in __init__
self.storage = get_storage_class(settings.STATICFILES_STORAGE)()
File "/usr/lib/python2.7/dist-packages/django/contrib/staticfiles/storage.py", line 23, in __init__
raise ImproperlyConfigured("You're using the staticfiles app "
django.core.exceptions.ImproperlyConfigured: You're using the staticfiles app without having set the STATIC_ROOT setting.
其实已经提示需要配置STATIC_ROOT文件了(You're using the staticfiles app without having set the STATIC_ROOT setting)。
3. 修改Nginx配置,Debian系统下 /etc/nginx/nginx.conf 或者 /etc/nginx/sites-enabled/ 里面的配置文件,在server节中添加如下内容(请根据实际情况修改):
server {
# ... 其余内容略
location /static {
root /home/user/www;
}
}
此处不修改的话,我测试下来结果貌似默认处理会交由Django,但是依旧会由Django提示Page not found (404)。
完成上面三步后,重新加载相应设置:
invoke-rc.d uwsgi reload
nginx -s reload好了,基本上问题算是解决了,如果有什么不当的地方欢迎指出。

多谢 哈哈
学习了
[...] 解决Django Admin管理界面样式表CSS Style丢失问题 | 王晔的流水账. 此条目是由 xixuebin 发表在 django、python 分类目录的。将固定链接加入收藏夹。 [...] [WORDPRESS HASHCASH] The comment's server IP (220.181.136.230) doesn't match the comment's URL host IP (115.182.15.71) and so is spam.
学习了,感谢。
谢谢,ლ(′◉❥◉`ლ)
用上了,good
这个方法不错
楼主,invoke-rc.d uwsgi reload 这个我没法执行呢。所以不能成功。
thank you~~谢谢